작년에 마누라가 인터넷이 되는 피쳐폰(스마트폰의 반대말. 그러니까 그냥 일반폰. 스마트폰이 나오기 전에는 없던 말)으로 바꾸고
올해 초에 내가 스마트폰으로 바꾸면서
휴대폰으로 인터넷을 접속해보는 경우가 많아졌는데
내 홈페이지에 접속해보면, 아무래도 화면이 작아서 그런지
보기에 불편했던 것이 사실이었다.
뭐 그것도 그렇지만
요즘 접속기록을 보면 모바일을 통한 접속으로 보이는 경우가 생각보다 많아지고 있어서
나도 다른 블로그/홈페이지들처럼 모바일 전용 페이지를 한번 만들어볼까, 싶어서
지난 4월부터 뚜적뚜적거리다가
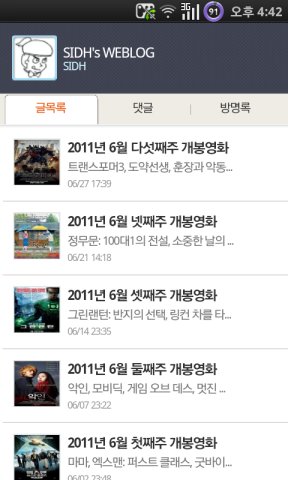
겨우 오늘 완성해서 웹에 올렸다.

모바일용이래봤자 사실 복잡한 거 없고
디자인을 좀 단순화해서 작은 화면에서 알차게 보여주자, 이런 건데
딱히 아이디어 내기 귀찮아서 그냥 티스토리와 이글루스의 모바일 전용화면을 거의 따오다시피 했더니
별로 머리 쓸 일은 없고 코딩할 것만 잔뜩.
오히려 각 목록마다 이미지 썸네일 만드느라 그게 더 시간 오래 걸리고
(매주 개봉영화 촌평 올린 것은 일일이 만들기 귀찮아서 그냥 있는 이미지 줄여서 보여주는 걸로… 덕분에 이미지 비율이 좀 안맞다)
문제는 이 모바일 전용페이지를 모바일에서 접속할 때마다 보여줘야된다는 점인데
다시 말하면 홈페이지에 접속해온 기기를 서버에서 판단해서 일반 웹페이지냐 모바일 전용페이지냐를 선택해 보여줘야된다는 거.
이런 경우를 대비해서 인터넷 접속시에 서버끼리 주고받는 User-Agent라는 정보가 있다.
예를 들면 우리집에 있는 컴퓨터(운영체제는 윈도우7, 브라우저는 구글크롬)로 인터넷에 접속하면
접속한 서버에는 내 agent 정보가 다음과 같이 남게 된다.
Mozilla/5.0 (Windows NT 6.1) AppleWebKit/534.30 (KHTML, like Gecko) Chrome/12.0.742.112 Safari/534.30
뭔가 복잡한데 나도 저 내용이 뭔지는 다 모른다. 대충 윈도우 보이고 크롬 보이면 아 그거구나 그러는 거지.
그럼 모바일, 즉 휴대폰으로 접속하면 agent 정보가 어떻게 나올까.
친절하게도 이걸 정리해서 인터넷에 올려놓은 정보가 있어서 일단 링크.
http://coffeenix.net/board_view.php?bd_code=1668
어마어마한 양인데 하여튼 이 agent 정보에서 모바일 기기로 판단할 수 있는 공통점을 찾아
그때그때 일반웹페이지냐 모바일페이지냐 선택해서 보여주면 될 일.
일단 내 스마트폰의 경우 agent 정보가 다음과 같다.
Mozilla/5.0 (Linux; U; Android 2.3.3; ko-kr; SHW-M130L Build/GINGERBREAD) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
(자세히 보면 내 휴대폰 기종 모델명이 보인다)
대충 조사해보면 안드로이드폰의 경우 Android, 아이폰의 경우 iPhone이란 단어가 거의 포함되어있고
아닌 경우라도 Mobile이라는 단어는 거의 들어있다고 보면 되겠다.
위 세 단어가 없는 경우, 그러니까 스마트폰이 아니라 마누라 폰처럼 인터넷만 되는 피쳐폰일 경우는
딱히 공통되는 단어를 찾기가 어려웠는데
POLARIS나 lgtelecom, Windows CE 등등 몇몇 단어를 골라낼 수 있어서
agent 정보에서 이런 단어들이 나타나면 바로 모바일 전용페이지를 보여주도록 프로그램을 고쳤다.
내 휴대폰, 마누라 휴대폰에서 테스트해보니 일단은 정상적으로 변환되는 거 확인.
다만 해상도를 내 휴대폰에서 최적화시켜 테스트했더니
마누라 휴대폰에서는 해상도가 딱 맞지는 않던데
뭐, 내가 가장 많이 보는 홈페이지인데 나한테 맞춰야지 어쩌겠나.
혹시 지금 휴대폰으로 이 사이트에 접속했는데
모바일 전용페이지로 보이지 않거나 해상도가 이상할 경우 말씀해주시면
적극 반영토록 하겠음.
(어떤 휴대폰으로 접속했다고도 꼭 말씀해주셔야…)
이제 형님 홈페이지도 모바일용으로 바꿔야되는
시대가 썼습니다.











